Your cart is currently empty!
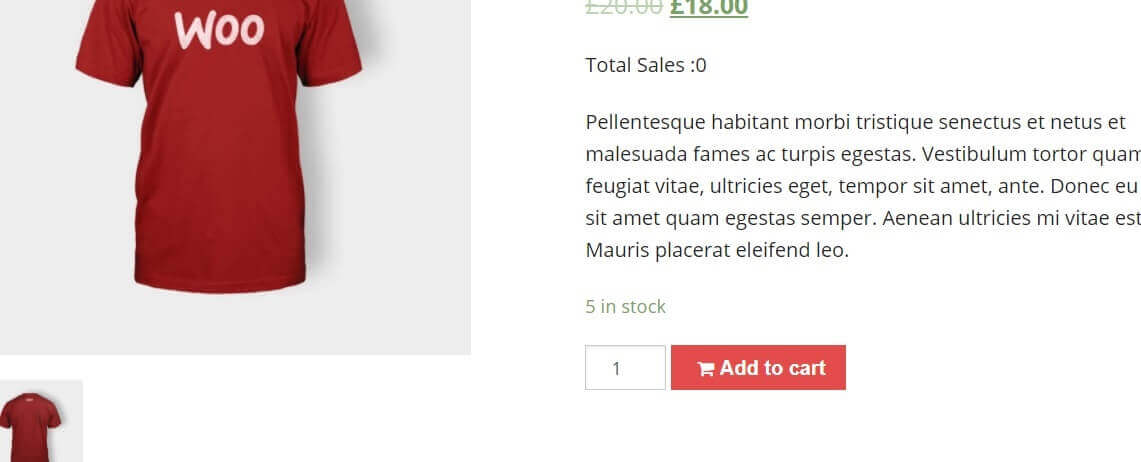
Remove Add to Cart Button in WooCommerce Archive Pages, Single Product, Category
Remove add to cart button from various shop pages into woocommerce plugin these code works in Archive pages and single product pages. Check theme for WooCommerce ready WordPress Themes eCommerce
Read Also
- Get Direct URL to WooCommerce Page Template
- WooCommerce Quantity Before Add to Cart and Product Update
- Fix Woocommerce Pages Issue Missing or reinstall

Remove Add to Cart from Archive Pages – Product Listing pages
/** * remove add to cart buttons on shop archive page */ remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10);
Remove Add to Cart from Specific Category Page
function remove_add_to_cart_buttons() {
if( is_product_category() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' );
}
}
add_action( 'woocommerce_after_shop_loop_item', 'remove_add_to_cart_buttons', 1 );
Remove Add to Cart from Single Product Page
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
You can simply copy and paste codes into you themes function.php file make sure don’t cross paste with any code tag. Better to take backup first. Any question or suggestion please comment below don’t forget to subscribe us.
Comments
6 responses to “Remove Add to Cart Button in WooCommerce Archive Pages, Single Product, Category”
What if I want to “Remove Add to Cart from Archive Pages – Product Listing pages” but only for some specific product?
For specific product pages you can remove add to cart button by adding this code to the functions.php
add_filter(‘woocommerce_is_purchasable’, ‘wpblog_specific_product’);
function wpblog_specific_product($purchaseable_product_wpblog, $product) {
return ($product->id == specific_product_id (512) ? false : $purchaseable_product_wpblog);
}Reference: https://www.wpblog.com/add-to-cart-button-in-woocommerce-store/
You can use also use this plugin: https://wordpress.org/plugins/remove-add-to-cart-woocommerce/ to remove add to cart.
It removes add to cart from
– Complete shop
– individual products
– Specific category
– also hide pricesthanks
Would this work to remove add to cart and price for products that fall under a certain URL extension? Like http://www.mysite.com/wholesale
$(function(){
if (“url:contains(‘wholesale’)”) {
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’);
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’);
return WooCommerce::instance();
}
}hi,
I display 4 products on homepage. How to hide add cart button on my code :
[products limit="4" columns="4" class="quick-sale"]Best regards
You need css to do this like
body.home .add_to_cart_button {
display: none;
}change maine body home classes with your page class
Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions

- Build a Simple PHP Note-Taking App with AJAX








Leave a Reply