Your cart is currently empty!
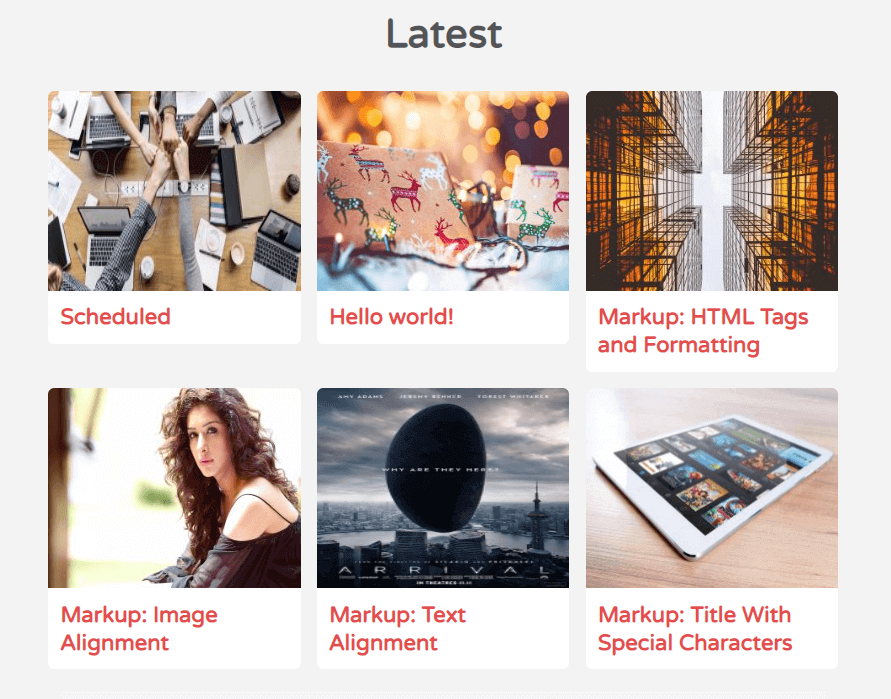
Display Latest Blog Posts With Image in WordPress Without Plugin
Here How you can display latest or recent blog posts from WordPress blog to any page you want without using any plugin.
Before we start I suggest you to take backup of your theme and data from prevent any error so you can restore website fully.

Adding Latest Blog Post to Your Website
First you need to open where you want to show the posts example you want to show latest posts on 404 error page or index.php page. Let’s take example of index.php open file from Dashboard > Appearance > Theme Editor now choose file from right side of list.
You can also access file from FTP client then go to WordPress install directory > wp-content > YOUR_THEME > index.php
Now paste below code into theme file.
<h2 class="front-post-title"><?php echo esc_attr('Latest Blog Posts'); ?></h2>
<div id="frontpage-post">
<?php
$insertcart_args = array(
'ignore_sticky_posts' => true,
'showposts' => 6,
'orderby' => 'date', );
$the_query = new WP_Query( $insertcart_args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<div class="col">
<a title="<?php the_title(); ?>" href="<?php the_permalink() ?>" rel="bookmark"><?php if ( has_post_thumbnail() ) {the_post_thumbnail('thumbnail');} else { ?><img src="<?php echo get_template_directory_uri();?>/images/thumb.jpg" width="45px" height="45px"/>
<?php } ?> </a>
<a title="<?php the_title(); ?>" href="<?php the_permalink() ?>" class="frontpost-title" rel="bookmark"><?php the_title(); ?></a>
<div class="clear"></div>
</div>
<?php
endwhile;
endif;
wp_reset_postdata();
?>
</div>In above code I added a default thumb.jpg in images folder so if there is no thumbnail in recent blog post this default image will be called.
Now come to designing part use below CSS style to design above latest posts.
.front-post-title {
text-align: center;
padding: 28px;
font-size: 2rem;
}
div#frontpage-post img:hover {
-webkit-filter: brightness(120%) hue-rotate(45deg);
filter: brightness(120%) hue-rotate(45deg);
}
div#frontpage-post img {
width: 100%;
height: 160px;
-webkit-transition: -webkit-filter 0.3s cubic-bezier(0.445, 0.05, 0.55, 0.95);
transition: -webkit-filter 0.3s cubic-bezier(0.445, 0.05, 0.55, 0.95);
transition: filter 0.3s cubic-bezier(0.445, 0.05, 0.55, 0.95);
transition: filter 0.3s cubic-bezier(0.445, 0.05, 0.55, 0.95),-webkit-filter 0.3s cubic-bezier(0.445, 0.05, 0.55, 0.95);
will-change: filter;
}
a.frontpost-title {
padding: 10px;
display: block;
font-size: 1.1rem;
font-weight: bold;
}
#frontpage-post {
position: relative;
background: #eee;
z-index: 1;
width: 100%;
}
#frontpage-post .col {
position: relative;
width: 31.3%;
margin: 1%;
float: left;
overflow: hidden;
background-color: white;
border-radius: 5px;
-webkit-transition: -webkit-transform 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: -webkit-transform 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: transform 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: transform 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55),-webkit-transform 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
#frontpage-post .col:nth-child(1) { right: 0; }
#frontpage-post .col:nth-child(2) { }
#frontpage-post .col:nth-child(3) { left: 0; }
#frontpage-post:before, #frontpage-post:after {
content: "";
position: absolute;
z-index: -1;
top: 0;
left: 33.4%;
width: 33.4%;
height: 100%;
background: #ccc;
}
#frontpage-post:after {
left: 66.667%;
background: #eee;
}That’s all if you have any issue with latest blog post code or suggestion please use comment form.
Comments
Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions

- Build a Simple PHP Note-Taking App with AJAX








Leave a Reply