Adding numeric pagination in WordPress is easy you just need to a simple php code into theme function file.WordPress comes with default “Older Posts” and “Newer Post” pagination you just need to replace that code with new php code. Numeric pagination in WordPress give lots better experience to user and easy to navigate if your blog have lots of posts.
There is alternative as well for default pagination that you can use Jetpack infinite scroll plugin you just need to enable infinite from Jetpack and keep scrolling.

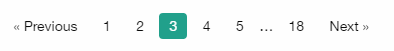
Numeric Pagination in WordPress Function
I’m providing code for pagination function you can change or edit that as you require. Before Implementation make sure you take backup of theme and file to prevent any loss.
#PHP Code For Pagination
<?php
if ( ! function_exists( 'theme-domain_paging_nav' ) ) :
function theme-domain_paging_nav() {
global $wp_query, $wp_rewrite;
// Don't print empty markup if there's only one page.
if ( $wp_query->max_num_pages < 2 ) {
return;
}
$paged = get_query_var( 'paged' ) ? intval( get_query_var( 'paged' ) ) : 1;
$pagenum_link = html_entity_decode( get_pagenum_link() );
$query_args = array();
$url_parts = explode( '?', $pagenum_link );
if ( isset( $url_parts[1] ) ) {
wp_parse_str( $url_parts[1], $query_args );
}
$pagenum_link = remove_query_arg( array_keys( $query_args ), $pagenum_link );
$pagenum_link = trailingslashit( $pagenum_link ) . '%_%';
$format = $wp_rewrite->using_index_permalinks() && ! strpos( $pagenum_link, 'index.php' ) ? 'index.php/' : '';
$format .= $wp_rewrite->using_permalinks() ? user_trailingslashit( $wp_rewrite->pagination_base . '/%#%', 'paged' ) : '?paged=%#%';
// Set up paginated links.
$links = paginate_links( array(
'base' => $pagenum_link,
'format' => $format,
'total' => $wp_query->max_num_pages,
'current' => $paged,
'mid_size' => 2,
'add_args' => array_map( 'urlencode', $query_args ),
'prev_text' => __( '« Previous', 'theme-domain' ),
'next_text' => __( 'Next »', 'theme-domain' ),
'type' => 'list',
) );
if ( $links ) :
?>
<nav class="navigation paging-navigation" role="navigation">
<h1 class="screen-reader-text"><?php _e( 'Posts navigation', 'theme-domain' ); ?></h1>
<ul class="pagination loop-pagination">
<?php echo $links; ?>
</ul><!-- .pagination -->
</nav><!-- .navigation -->
<?php
endif;
}
endif;
?>
Into above code html and css classes are allowed to change, if you wish to. If we take code
if ( $wp_query->max_num_pages < 2 )
It shows numeric pagination only if there are 2 or more pages are present. Also you can edit number of post per page from Dashboard > Settings > Reading > Change recent post numbers
'prev_text' => __( '« Previous', 'theme-domain' ), 'next_text' => __( 'Next »', 'theme-domain' ),
In this code you can change next and previous name into numeric pagination in WordPress
![]()
CSS for Numeric Pagination in WordPress
.pagination a, .pagination button {
color: #0a0a0a;
display: block;
padding: .1875rem .625rem;
border-radius: 0;
}
.pagination li {
font-size: .875rem;
margin-right: .0625rem;
border-radius: 0;
display: none;
}
.pagination {
margin-left: 0;
margin-bottom: 1rem;
}
ul.pagination span.current {
padding: 4px 10px;
background-color: #21A08B;
color: #fff;
border-radius: 4px;
}
.pagination a:hover, .pagination button:hover {
background: #e6e6e6;
}
You just need to call function into file where you wanted place code.
<?php echo theme-domain_paging_nav(); ?>
That’s all paste PHP code into theme function.php and CSS in theme style.css. After that call for PHP Numeric navigation function or you can replace with theme default pagination function just search for
the_posts_navigation();
And Replace with our numeric pagination function
theme-domain_paging_nav();
If you have any question or suggestion please comment. Don’t forget to share this post












Leave a Reply