If you have too much content or a huge list and wanted to show it in smaller so that can be load on user click here is how you can do this. Below is small tutorial which allow you to do this using HTML and JavaScript and CSS for styling and look good. We also add buttons to our code. Dropdown menu and open list will be created.
First Create a Content or list
<div id="myList"> <ul> <li>One</li> <li>Two</li> <li>Three</li> <li>Four</li> <li>Five</li> <li>Six</li> <li>Seven</li> <li>Eight</li> <li>Nine</li> <li>Ten</li> <li>Eleven</li> <li>Twelve</li> <li>Thirteen</li> <li>Fourteen</li> <li>Fifteen</li> <li>Sixteen</li> <li>Seventeen</li> <li>Eighteen</li> <li>Nineteen</li> <li>Twenty one</li> <li>Twenty two</li> <li>Twenty three</li> <li>Twenty four</li> <li>Twenty five</li> </ul> </div> <div id="loadMore">Load more +</div> <div id="showLess">Show less -</div>
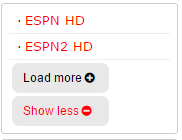
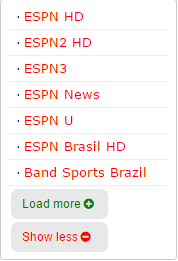
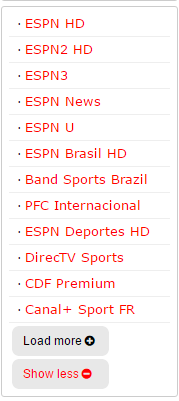
Below images show example how you can do this and how it will be displayed.



Add a Script to footer of your website
Use below script add this into footer of website and make sure it will not conflict with any code.
<script>
$(document).ready(function () {
size_li = $("#myList li").size();
x=7;
$('#myList li:lt('+x+')').show();
$('#loadMore').click(function () {
x= (x+5 <= size_li) ? x+5 : size_li;
$('#myList li:lt('+x+')').show();
});
$('#showLess').click(function () {
x=(x-5<0) ? 3 : x-5;
$('#myList li').not(':lt('+x+')').hide();
});
});
</script>
Add CSS to for styling as you need
#myList li{ display:none;
}
#loadMore {
color:green;
cursor:pointer;
padding: 5px 11px;
cursor: pointer;
background: #e8e8e8;
width: 75px;
margin: 3px;
position: relative;
border-radius: 7px;
}
#loadMore:hover
#showLessa:hover
#showLess:hover
{
color:black;
}
#showLess {
color:red;
cursor:pointer;
padding: 5px 11px;
cursor: pointer;
background: #e8e8e8;
position: relative;
border-radius: 7px;
width: 75px;
margin: 3px;
}
Above code tasted by me many times hope these work for you as well let me know if any question or suggestion in comment section below. Don’t forget to subscribe via email.












Leave a Reply