Your cart is currently empty!
Increase and Decrease Quantity using Plus + and Minus – Buttons in WooCommerce
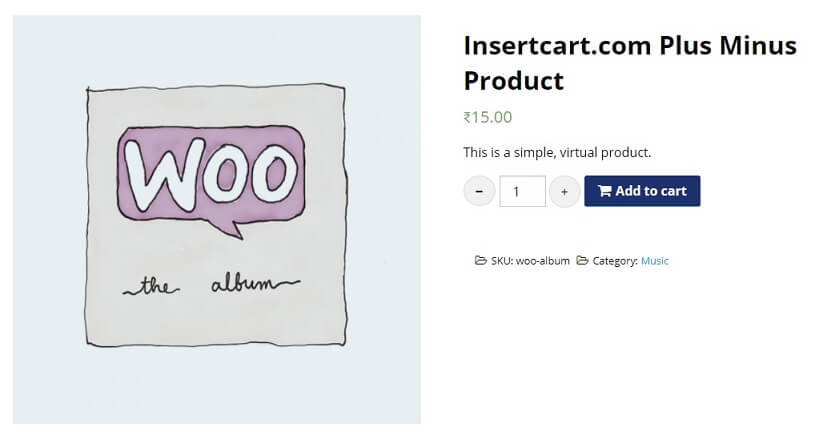
Add quantity increase and decrease button in WooCommerce product page using increment buttons plus + and minus – . These button work great and product will be added to cart. Also help you to looks better quantity input field.

Add plus + and minus – buttons to quantity input on product page in WooCommerce
If you don’t want to customize your theme you can check out theme most of them already contain this kind of increment buttons for WooCommerce also have more features Check Our Themes
Copy and paste below PHP and jQuery code into theme function.php file. Make sure backup of themes file before doing any changes and you have access to server via hosting panel or FTP to prevent live website down.
/* Show Buttons */
add_action( 'woocommerce_after_add_to_cart_quantity', 'insertcart_display_quantity_plus' );
function insertcart_display_quantity_plus() {
echo '<button type="button" class="plus" >+</button>';
}
add_action( 'woocommerce_before_add_to_cart_quantity', 'insertcart_display_quantity_minus' );
function insertcart_display_quantity_minus() {
echo '<button type="button" class="minus" >-</button>';
}
add_action( 'wp_footer', 'insertcart_add_cart_quantity_plus_minus' );
function insertcart_add_cart_quantity_plus_minus() {
// Only run this on the single product page
if ( ! is_product() ) return;
?>
<script type="text/javascript">
jQuery(document).ready(function($){
$('form.cart').on( 'click', 'button.plus, button.minus', function() {
// Get current quantity values
var qty = $( this ).closest( 'form.cart' ).find( '.qty' );
var val = parseFloat(qty.val());
var max = parseFloat(qty.attr( 'max' ));
var min = parseFloat(qty.attr( 'min' ));
var step = parseFloat(qty.attr( 'step' ));
// Change the value if plus or minus
if ( $( this ).is( '.plus' ) ) {
if ( max && ( max <= val ) ) {
qty.val( max );
} else {
qty.val( val + step );
}
} else {
if ( min && ( min >= val ) ) {
qty.val( min );
} else if ( val > 1 ) {
qty.val( val - step );
}}
});
});
</script>
<?php }
With the help of above code plus + and minus – increment buttons will be visible near quantity input field but we need add some CSS to this as well. Here is CSS code for design and fix align issue.
button.minus {
float: left;
padding: 8px 14px;
background: #f1f1f1;
margin-right: 5px;
border: 1px solid #ddd;
border-radius: 50%;
font-size: 20px;
font-weight: bold;
}
button.plus {
float: left;
padding: 11px 14px;
background: #f1f1f1;
margin-right: 5px;
border: 1px solid #ddd;
border-radius: 50%;
}
If you have any issue please comment.
Comments
3 responses to “Increase and Decrease Quantity using Plus + and Minus – Buttons in WooCommerce”
Hi!
Thanks for this article, this is working great.
I am wondering if I could implement this min/max and stock functionality also on the product page?Do you have a hook for that too?
Thanks in advance.
Warm regards,
KoenYes, you can
Okay.. could you please send me the hook/ shortcode?
Thanks!
Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Create a PHP Remote File Downloader with Live Progress Bar

- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions








Leave a Reply