Your cart is currently empty!
How to Adjust Width of Different Column in WP Theme – Foundation Based
Our pro theme are well designed and ready to customize you can choose different template design which suits your design need but still some users want new in their website and often ask me how they can decrease a special area width and increase other column. adjust width of different column in WP theme is easy if you know little about HTML and CSS
Ok Now starting tutorial about width control in foundation based theme which our themes are. We have divided theme area in columns because foundation gives us ability to just put HTML not rewrite CSS for every area.
If a design have content area and sidebar like in ration 70:30 or 80:20 percentage you can customize this as well. into our theme pages like single.php, index.php, page.php, archive.php, search.php, 404.php these are most of templates. some times for various layout option we moved code into Theme Layout folder in theme directory for these file.
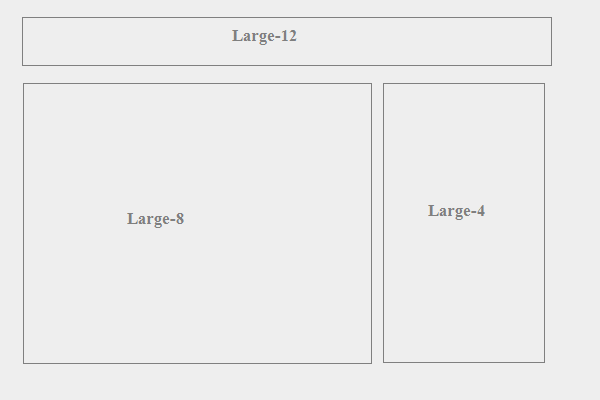
What foundation do is ! It divided width in parts like in 12 Parts where you can adjust 12 columns with different width like
Content width to 8 | Sidebar width to 4 = total 12 (that is 66:34 ration total 100%)
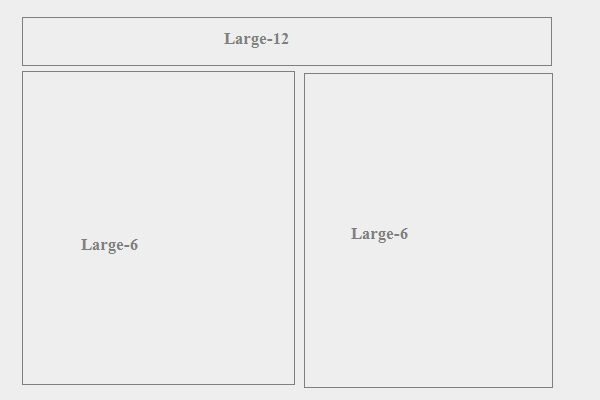
Same for 50:50 ratio 6 – 6
Code will be like this Large-4 and Large-8 | medium-4 and medium-8 | small-4 and small-8
Large for large screen devices like as PC, Laptop
Medium for medium screen devices like iPad and Tabs
Small for mobile devices
If you wanted to increase width of one area then must be decrease from other site and total sum must be 12



For sidebar
<div class=”small-4 medium-4 large-4 columns”>
Sidebar decrease
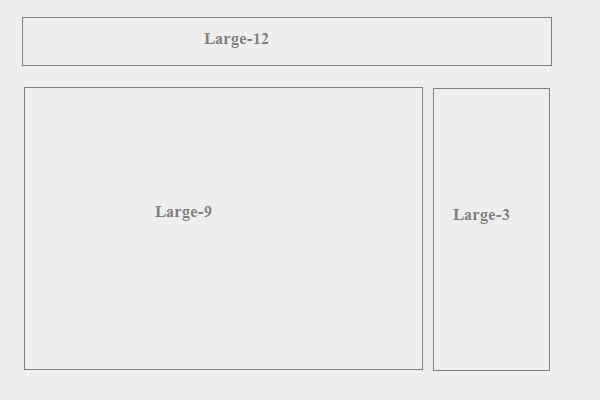
<div class=”small-3 medium-3 large-3 columns”>
On Index or Home pages
<div class=”small-8 medium-8 large-8 columns”>
Increase
<div class=”small-9 medium-9 large-9 columns”>
Please note sidebar.php file in common for index single posts and pages so you might need to write code in separate file.Don’t forget to take backup first before editing template and after update theme these changes will be overwritten.
Comments
Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Create a PHP Remote File Downloader with Live Progress Bar

- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions








Leave a Reply