Introduction
Grabber is a sleek and modern WordPress theme designed for Full Site Editing (FSE). It’s optimized for speed and performance, ensuring your website loads quickly and efficiently. With its pre-built block patterns, you can easily create stunning layouts and customize your site’s design without writing a single line of code. Grabber is also mobile-friendly, SEO-optimized, and translation-ready, making it a versatile choice for businesses of all sizes.
Theme Installation Guide
Before we start anything make sure take backup files and database of current state to prevent any problems in future we are not responsible for any damage you made later.
Installation:
- Download the installation file from here by clicking the Download button
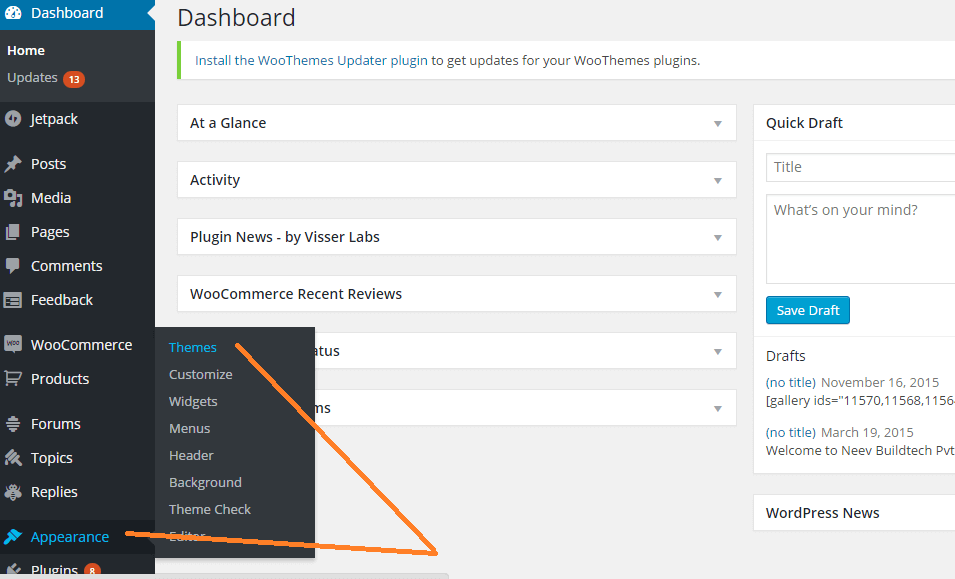
- Login to your WordPress website and go to Appearance > Themes
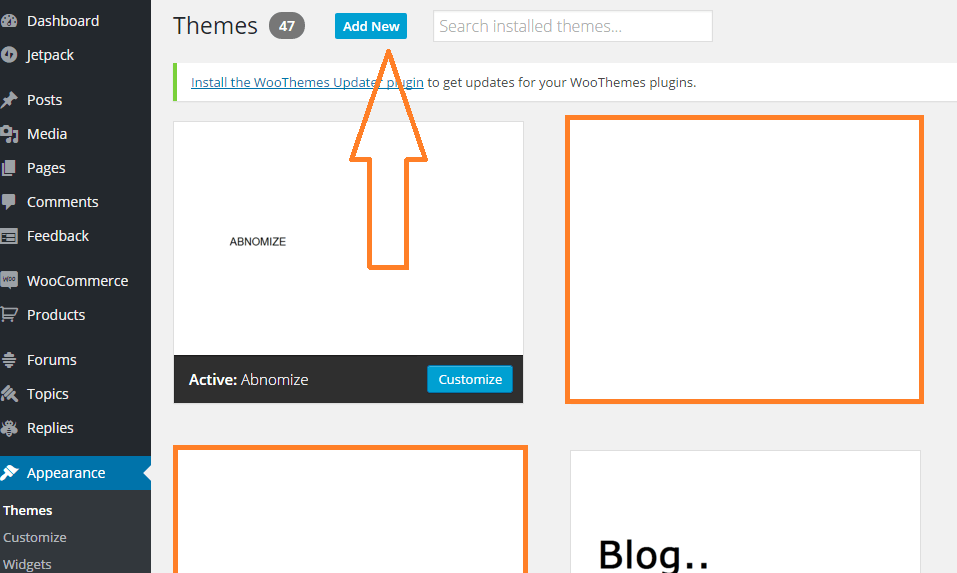
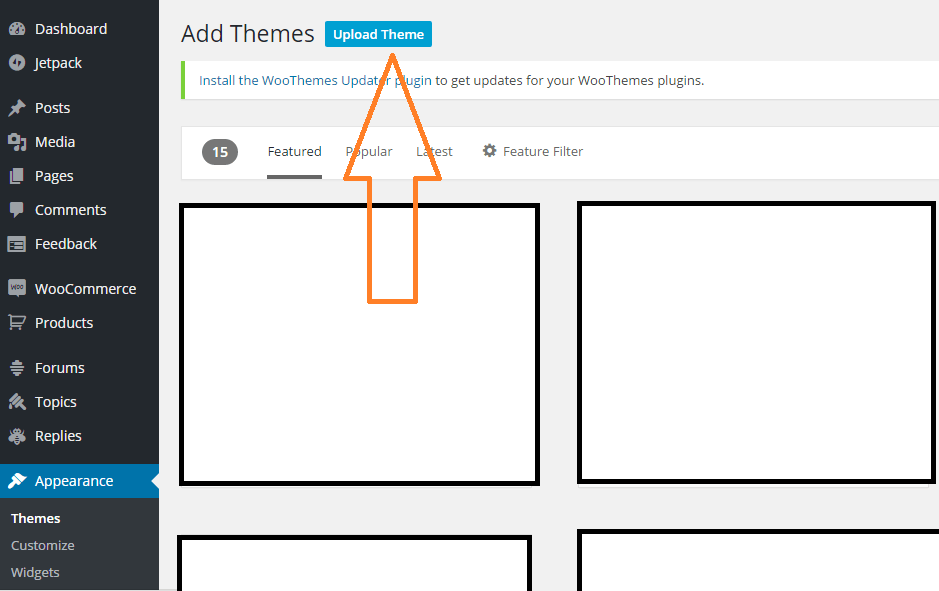
- Click on Add New button and then click on Upload Theme button
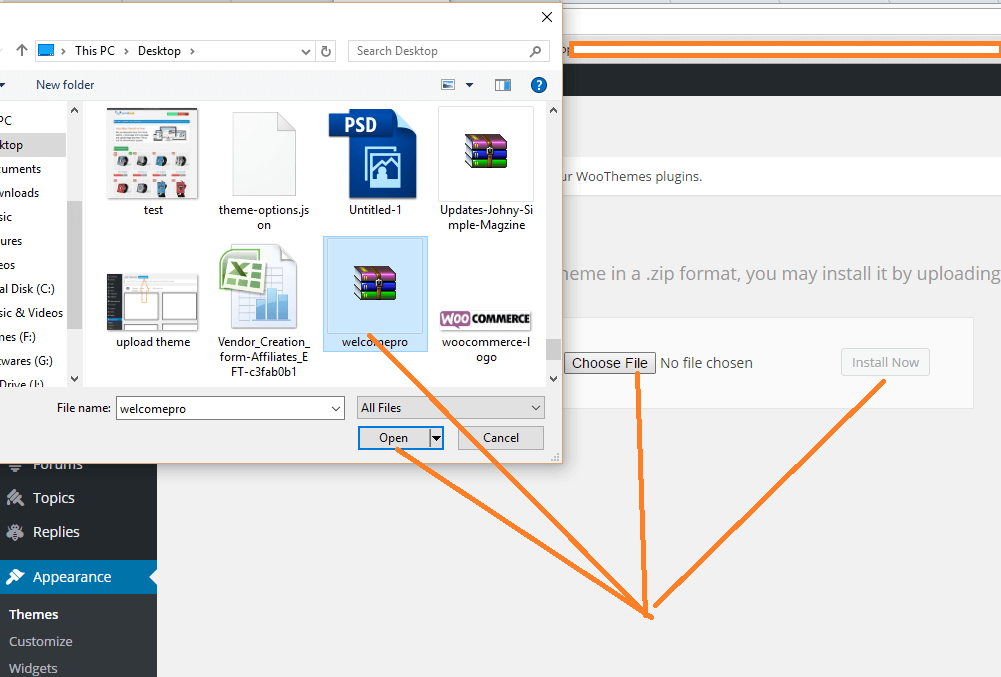
- Chose the .zip file you downloaded earlier (in Step 1)
- Click on Install Now button
- After the theme is installed, click on Activate button
Download theme file from My Account – Download section http://www.insertcart.com/my-account/ (If you are having any problem in download then contact us) after download upload main theme your-theme-file-name.zip via FTP or WordPress upload. As ftp software you can use Filezila or any other ftp client. if you are upload via WordPress upload then navigate to:
After login into website Dashboard > Appearance > Theme > Add New > Upload Theme > Choose file > Install now. After successful upload Activate the theme.
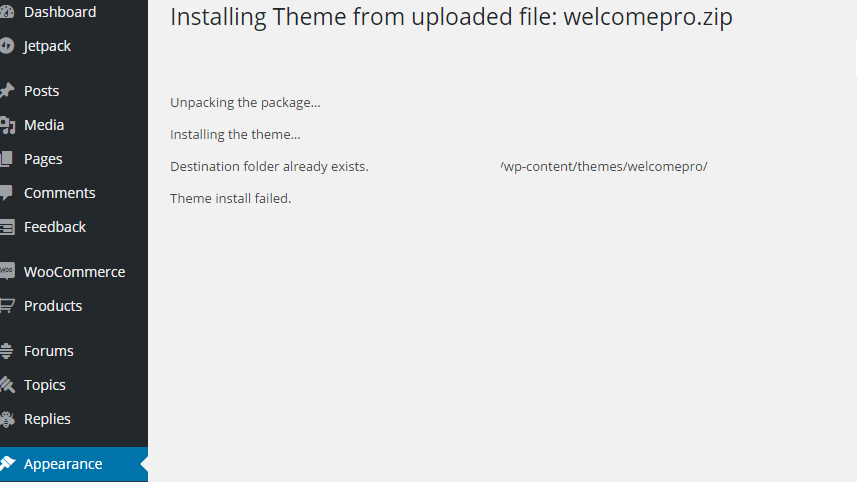
In any case, if you get an error like theme file or folder already exists then you need to remove the previous version first.
Please Note: You must disable any caching plugin (like: w3tc, wp super cache) while setup theme because result might have some delay or not be visible.
Also for first time setup you should restore default theme option to prevent any error or wrong value saved on database.
Setup website using site editor
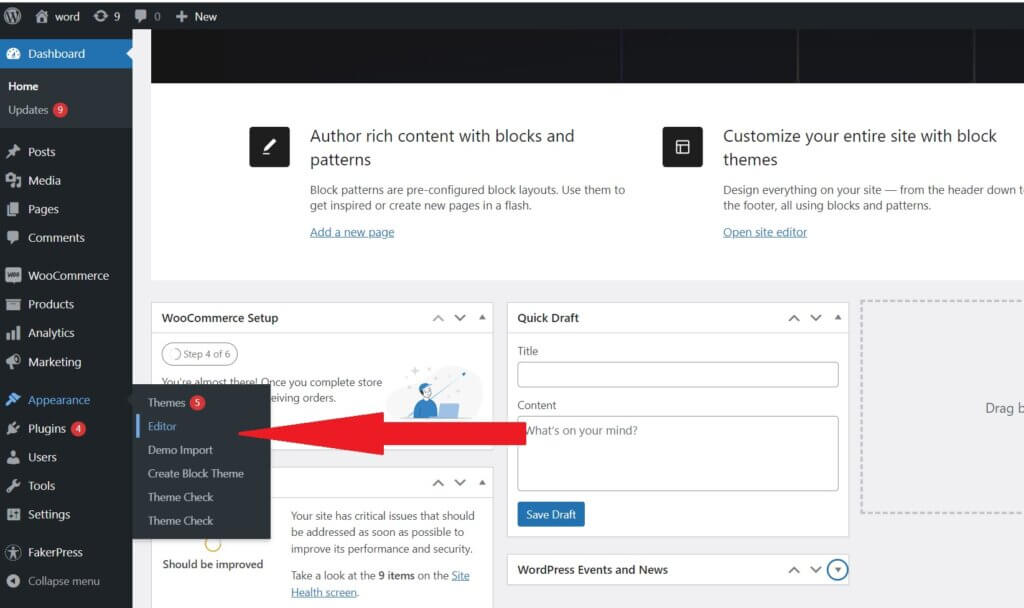
Open WordPress Editor to Edit Site from Dashboard > Appearance > Editor

In Editor you can control different blocks of theme and modify or change them as you want.

Adding Stylish Button in Theme
Open WordPress Editor to Edit Site from Dashboard > Appearance > Editor
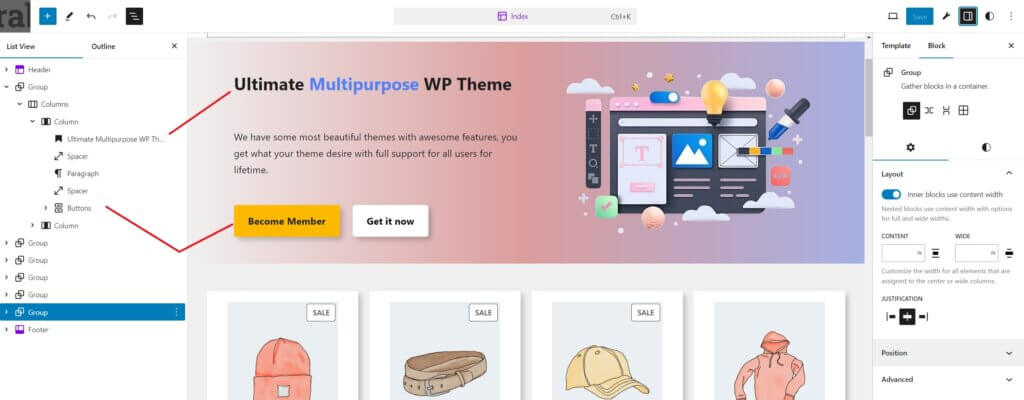
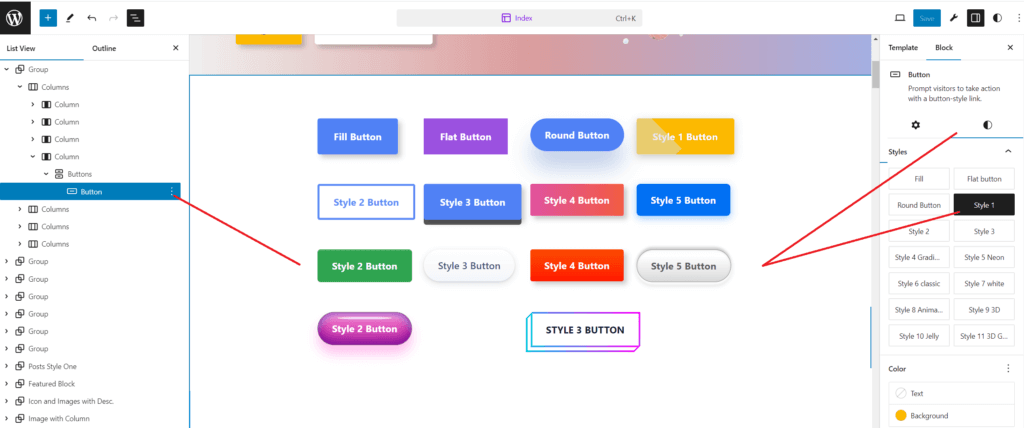
From + (Insert Block) add button to theme anywhere you want also you can add these to posts and pages. After adding a button and adding text to it. Click on the button as shown in image below after that you are able to change the style from ![]() style tab.
style tab.
In Editor you can control different blocks of theme and modify or change them as you want.

Adding Box Shadows to Any Area in the Theme
Open WordPress Editor to Edit Site from Dashboard > Appearance > Editor
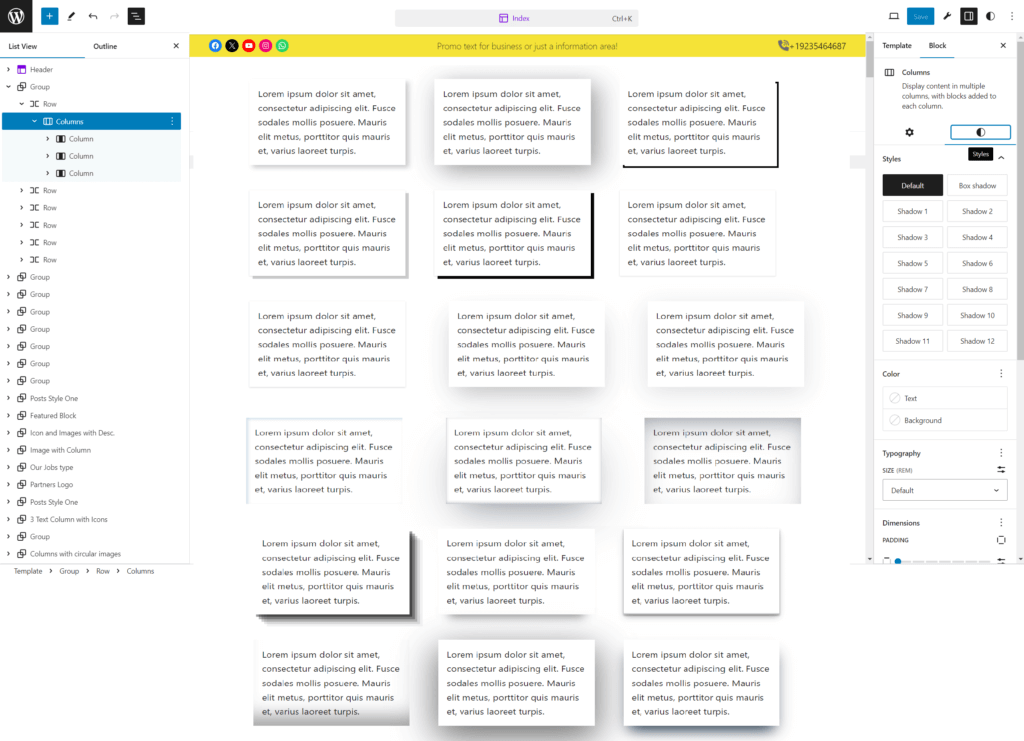
You can drop shadow to mostly anywhere in theme on Row, Columns, Groups, and more. You just need to add a column or group to your theme and after that you are able to change the style from ![]() style tab.
style tab.
In Editor you can control different blocks of theme and modify or change them as you want.

Change Page or Post Layout to Full Width/ Sidebar Layouts
When you create or edit a Post or Page you can select the layout that you want to apply to your content are some layouts available like
- Full-Width Layout
- Right Sidebar Layout
- Left Sidebar Layout
- No Title Layout
- Featured Image in Header Layout
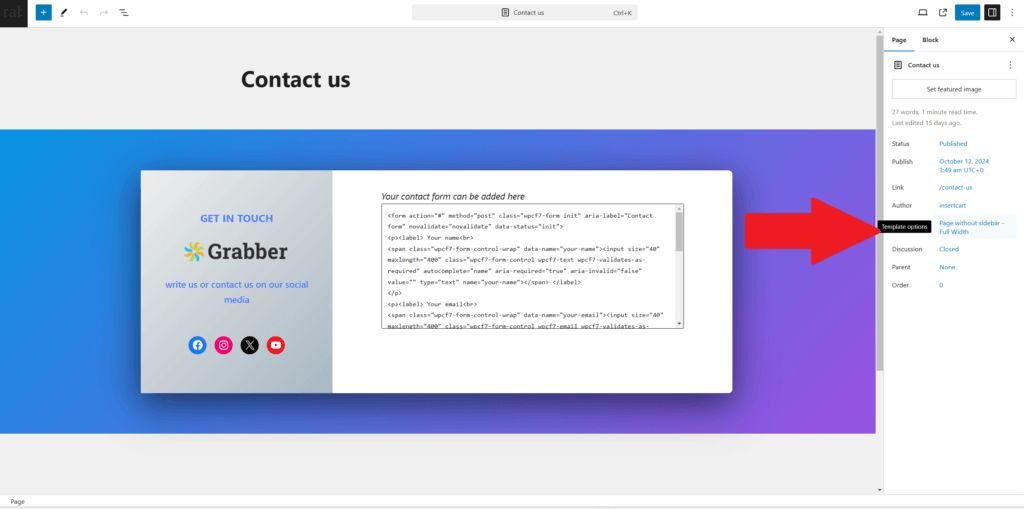
When you edit or open the post page click on the Settings ![]() Button (if not already opened) it will open the sidebar settings.
Button (if not already opened) it will open the sidebar settings.
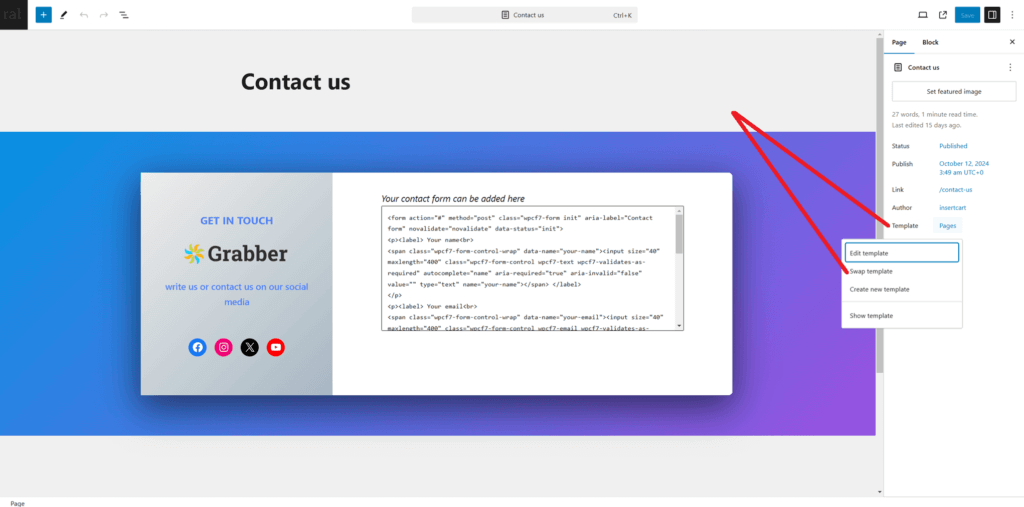
Now click on Template section click here default is pages select Swap Template. Sometimes you need to Wait to show it.

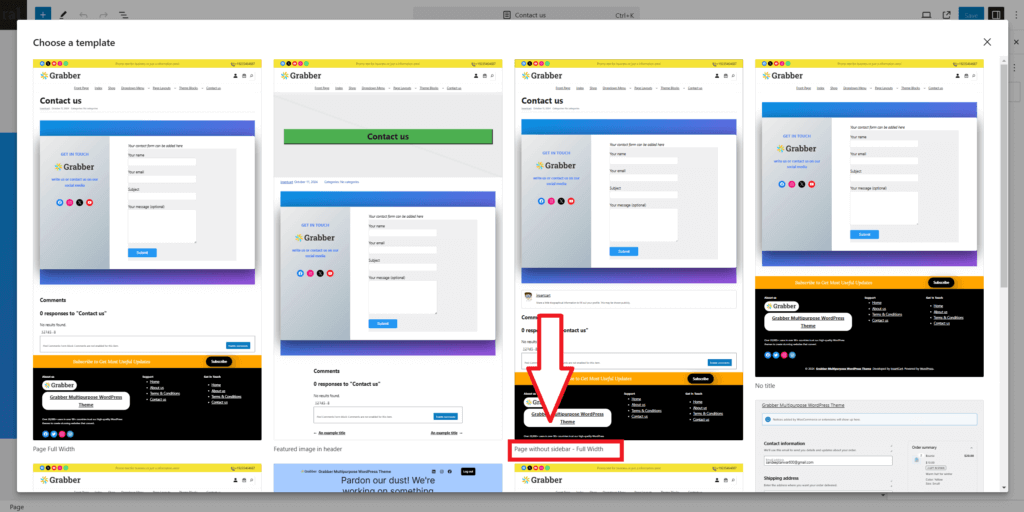
After clicking on the Swap template it will show all templates with live preview. Here select the page with full width.

You can see the template applied to your post now save and preview your posts or page

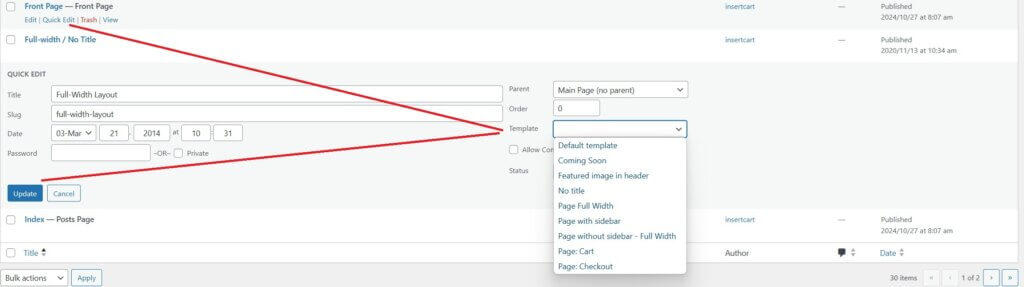
Or alternatively you can change template from just quick edit on posts or pages Like shown in below image

Adding icon with text
If you want to add icon and text together you can easily do it using pre-made pattern or you can add by yourself as well.
Add icon with text from patterns
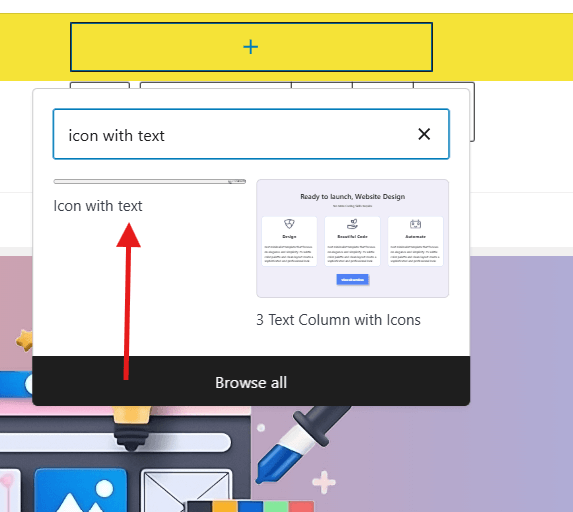
First, click on on + button to add the pattern not search “Icon with text” pattern from the box and click to add it.

Now you can see a block is added to your website design you can easily change text and icon of this block with your custom.

After making changes make sure to save change.
Replacing icon with custom PNG
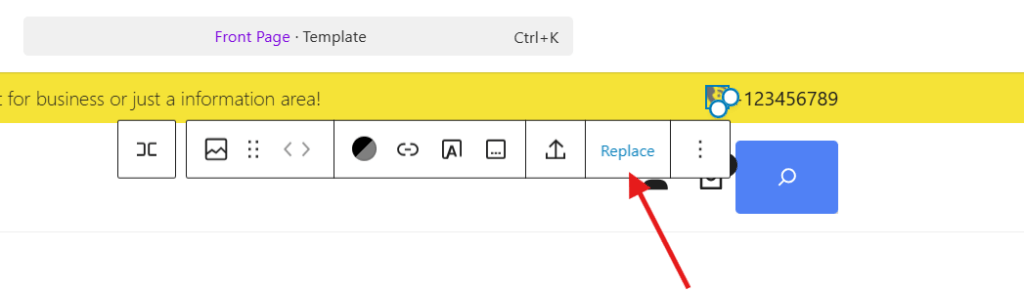
To change the icon with a custom PNG icon you need to click on the icon and then replace and upload with your own.

Here you can upload any size but to fit advice you to upload max 32px with & height icon fits best here.

Replacing icon with custom SVG
You can not directly upload and use SVG in WordPress until custom HTML or Plugin support is to add SVG icon instead of a PNG image you need to get SVG code from https://icons.getbootstrap.com/ or anywhere.
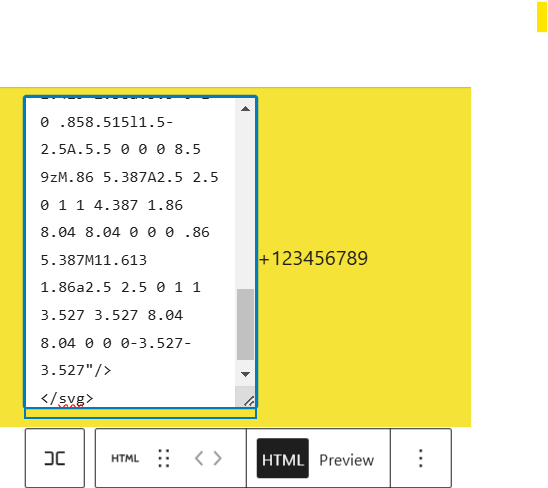
First, you need to delete image Only block, not the paragraph now add HTML

In HTML block paste SVG icon code here and you can preview it add well. Please note in editor mode SVG icon might show lots of space between text and icon but in live preview it will be fixed.

Below you can see HTML preview icon with space.

If you somehow deteled your column and want to add again you can follow below pattern

Below is HTML you can copy and paste it on top of Culumn and paste the style it will automatically apply the default style to your block.
<!-- wp:column {"verticalAlignment":"center","width":"25%","className":"is-style-default","style":{"spacing":{"blockGap":"0","padding":{"right":"0","left":"0"}}},"layout":{"type":"constrained","justifyContent":"right"}} -->
<div class="wp-block-column is-vertically-aligned-center is-style-default" style="padding-right:0;padding-left:0;flex-basis:25%"><!-- wp:group {"metadata":{"categories":["theme"],"patternName":"grabber/icontext","name":"Icon with text"},"layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"right","orientation":"horizontal"}} -->
<div class="wp-block-group"><!-- wp:group {"layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"center"}} -->
<div class="wp-block-group"><!-- wp:image {"id":82,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="http://localhost/wpr/wp-content/uploads/2025/01/heart.png" alt="" class="wp-image-82"/></figure>
<!-- /wp:image --></div>
<!-- /wp:group -->
<!-- wp:paragraph {"align":"center","fontSize":"extra-small"} -->
<p class="has-text-align-center has-extra-small-font-size">+123456789</p>
<!-- /wp:paragraph --></div>
<!-- /wp:group --></div>
<!-- /wp:column -->