Your cart is currently empty!
Add Header Expire to Website I’m using WordPress for tutorial. Expire Header will help to improve YSlow speed expire header works as cache expire which tell browser how long a file to store. Expire header mainly used for Images, JavaScript and CSS files. We can implement expire header by adding code into htaccess file that would be easy use.
Use of Expire Header
Help to reduce HTTP request from server by caching files reduce server load and improve page speed it tells user to reuse files when open website again and again.
How to Add Expire Header

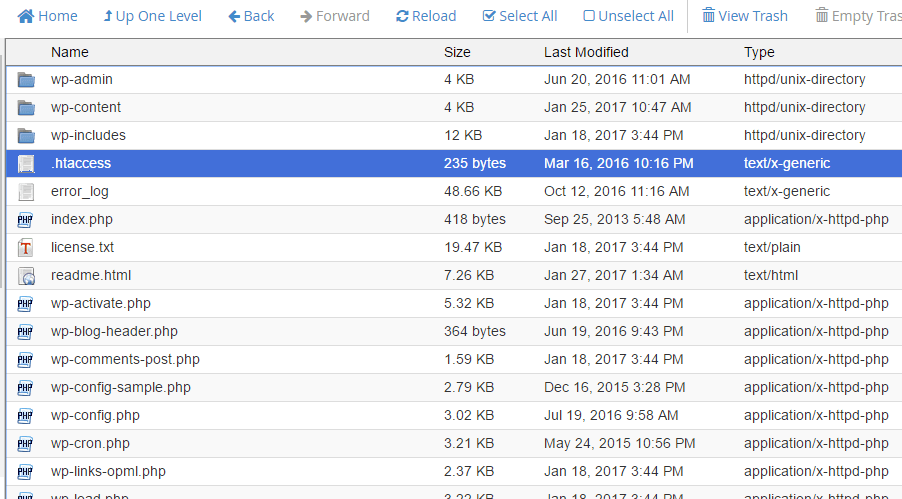
You need to edit htaccess files which can be found in website root of directory before editing make sure download htaccess file by doing so if you face error or website down by saying like “Internal Server Error“.
After opening .htaccess file paste below code into file.
<IfModule mod_expires.c> # Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 1 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 month" # Javascript ExpiresByType application/javascript "access plus 1 year" </IfModule>
Copy and paste above code after any code make sure paste it properly.Expire header for images: jpg, gif, png favicon/ico javascript css
You could also use time limit like below:
ExpiresDefault “access plus 2 hours”
ExpiresDefault “access plus 2 months”
Or
ExpiresByType text/javascript A2592000
A2592000 means 1 month in the future (60*60*24*30=2592000)
Remove ETags From Header
ETag (entity tag) is an HTTP response header returned by an HTTP/1.1 compliant web server used to determine change in content at a given URL. When a new HTTP response contains the same ETag as an older HTTP response, the contents are considered to be the same without further downloading.
To remove ETags from website use below code and paste into htaccess file.
Header unset ETag FileETag none
ETags were added to provide a mechanism for validating entities that is more flexible than the last-modified date but If you’re not taking advantage of the flexible validation model that ETags provide, it’s better to just remove the ETag altogether. Removing the ETag reduces the size of the HTTP headers in the response and subsequent requests thus improving site performance.
These are htaccess tweaks helps you to achieve best result in page speed and yslow grade. check our many theme which are optimized for speed.
Comments
2 responses to “Add Expire Header to Website Improve YSlow Speed”
Hi, Would – ExpiresDefault “access plus 2 hours” – cause problems to Google crawling data in my WordPress site?
I don’t think so because just tell browser not to store longer than , that type of file into uses computer
Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Create a PHP Remote File Downloader with Live Progress Bar

- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions








Leave a Reply