Your cart is currently empty!
iShop Theme Documentation and Setup Guide
Installation
Before we start anything make sure take backup files and database of current state to prevent any problem in future we are not responsible for any damage you made later.
Minimum Requirement:
PHP Version 5+
MySQL Version 5.1+
WordPress 3.x or later
eCommerce Plugins Woocommerce
Installation:
Download theme file from My Account – Download section https://www.insertcart.com/my-account/ (If you are having any problem in download then contact us) after download upload main theme your-theme-file-name.zip via FTP or WordPress upload. As ftp software you can use Filezila or any other ftp client. if you are upload via WordPress upload then navigate to:
After login into website Dashboard > Appearance > Theme > Add New > Upload Theme > Choose file > Install now. After successful upload Activate the theme.
In any case if you get error like theme file or folder already exist then you need to remove previous version first.
Please Note: You must disable any caching plugin (like: w3tc, wp super cache) while setup theme because result might have some delay or not visible.
Also for first time setup you should restore default theme option to prevent any error or wrong value saved on database.
Recommended Image Sizes for theme:
- Slider should be width: 1184px and 500px height
- Post Thumbnail Size width: 270px into height: 180px
Only Premium Version theme have Mobile responsive features
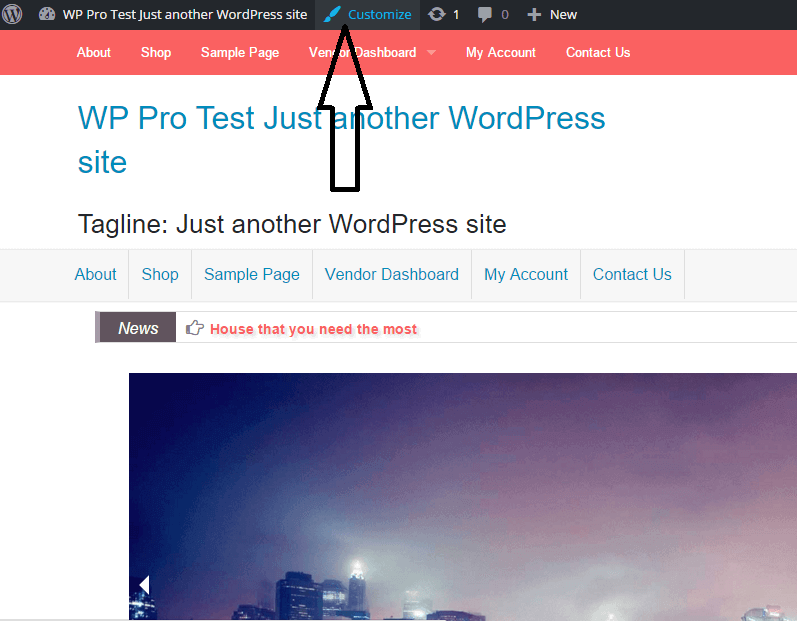
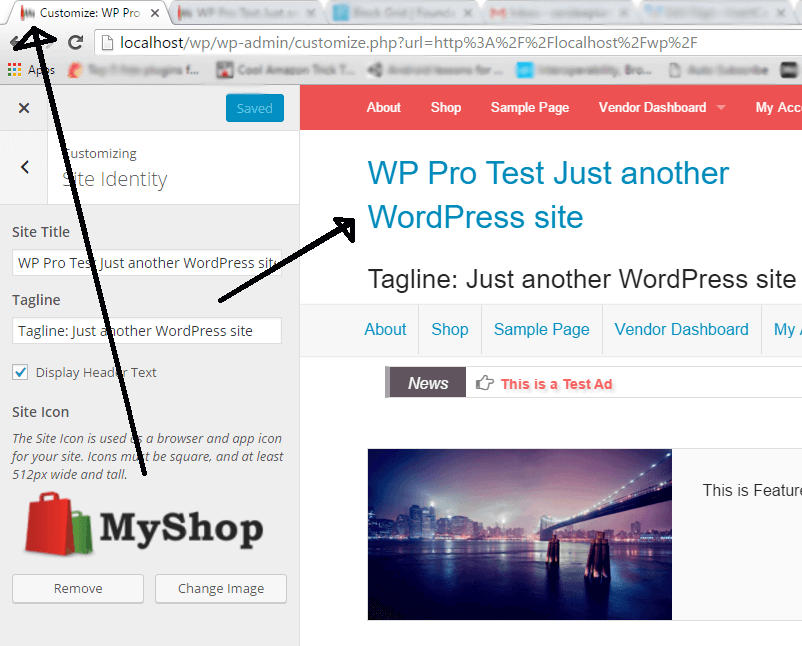
To access Customizer navigate from top admin bar Or Just go to Dashboard > Appearance > Customize

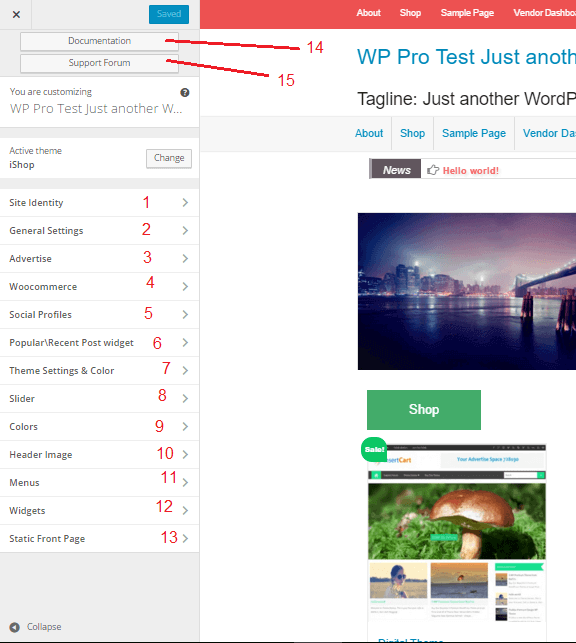
After Customizer open settings display like these.

- Site Identity: Put here site description and website favicon.
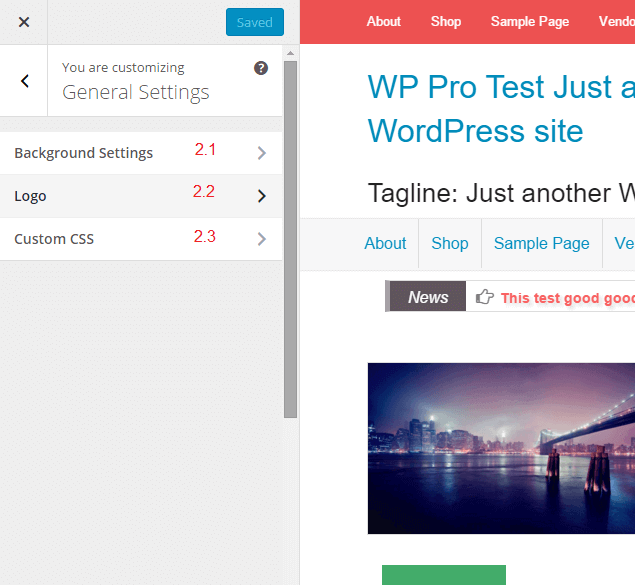
- General Settings: Here Background Color or Images, Website Logo, Custom CSS,
- Advertise: Put yours custom ads code or script on TOP Header, Below Navigation and Single post
- WooCommerce: All settings related to WooCommerce an eCommerce plugin goes here.
- Social Profile: Put your social website profile or page link here.
- Popular/ Latest Post Widget: Show these widget on sidebar,
- Theme Settings: All settings related to theme main features goes here like, News Ticker, QR Codes Generator, Featured Area, Front page Customization, Navigation and colors,
- Slider: Settings related to slider goes here.
- Color: Change header color.
- Header Image: Set image for your website header area.
- Menu : Choose navigation menu for top floating menu option or Primary menu.
- Widget choose widgets for your website sidebar and footer
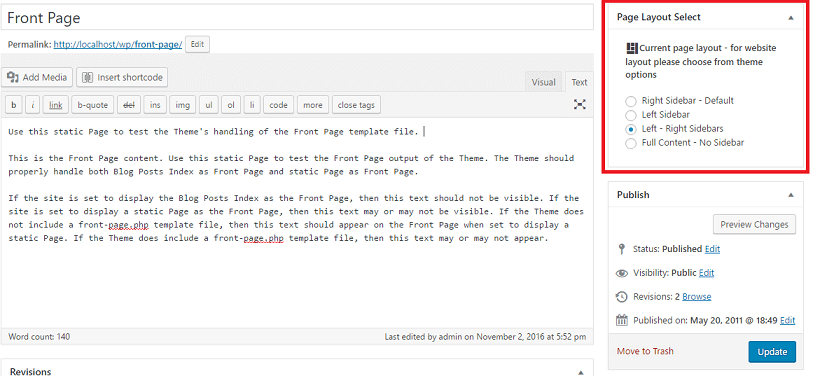
- Static Front Page: Set front page of your website.


Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Create a PHP Remote File Downloader with Live Progress Bar

- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions